web-debugger: Development Log
Where it begins
Was building a JS playground to help visualize how variables change during execution. It requires user to manually write log using debug() method.
Would be great if the app can automatically detect changes or print out everything needed to see at each step, just like a debugger….
The PoC
I quickly came up with a small PoC that run inside a terminal, the way it work is: Take a code snippet, write it to a temporary folder, spawn a new node process with --inspect-brk parameter to put it in debugging mode, then connect to it via a library called chrome-remote-interface, it can do some debugging command like step in, step out,…
This PoC helped me understand the protocol better and able to figure out what I could build from it….
The Prototype
The next piece of road block I need to solve is to containerize the debugging process, so every debug session will be isolated from each other. Some may argue that containerize may not be the best security model for executing arbitrary code, but weak is better than nothing.
I probably don’t have too much interesting things to share here, the main idea of this method is…
Re-architecture
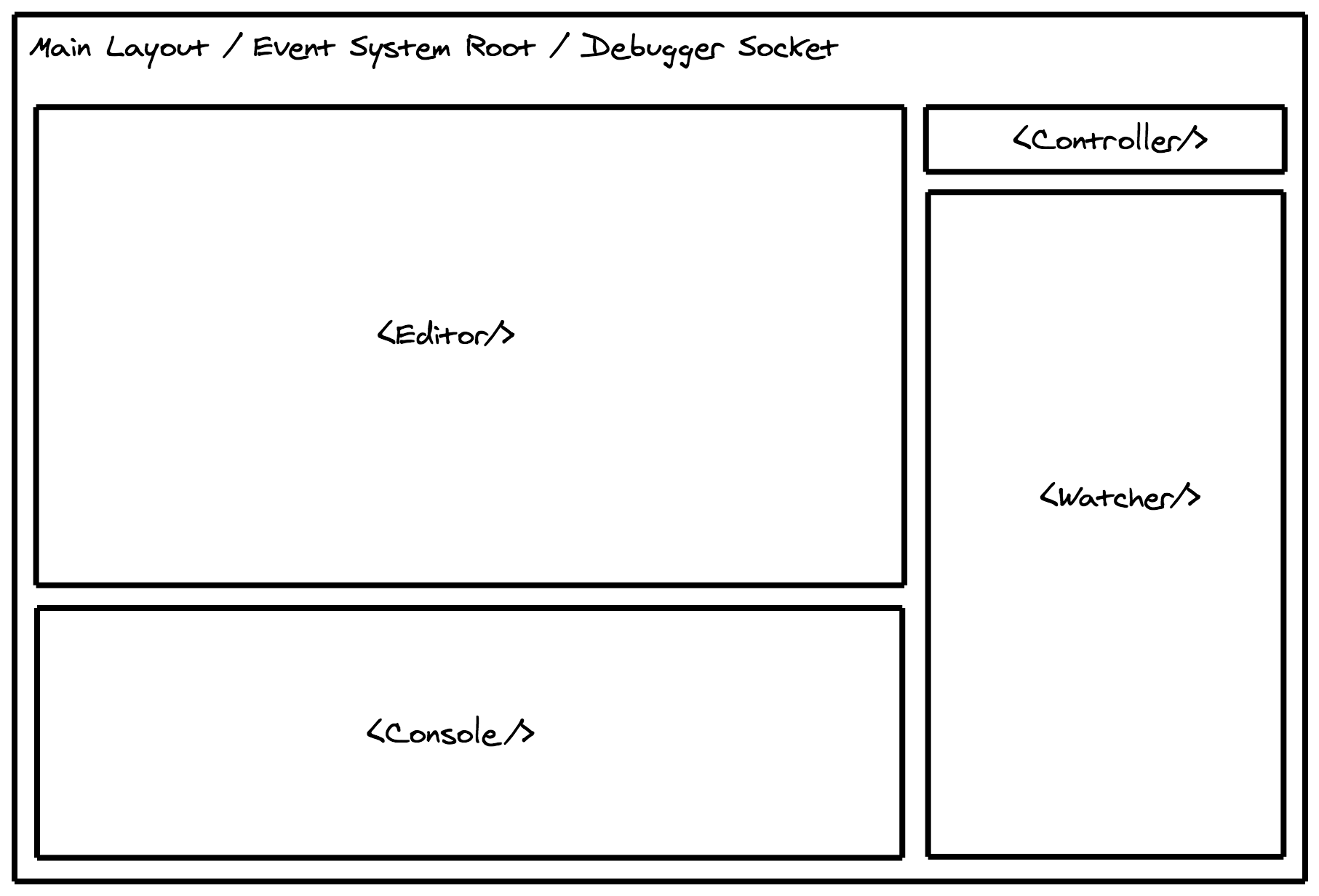
The idea is, spliting the UI into many different parts, and everything are connected together via an event system, components communicate by passing around messages. By doing this, I can add or remove any component at anytime without breaking the whole thing.
 …
…